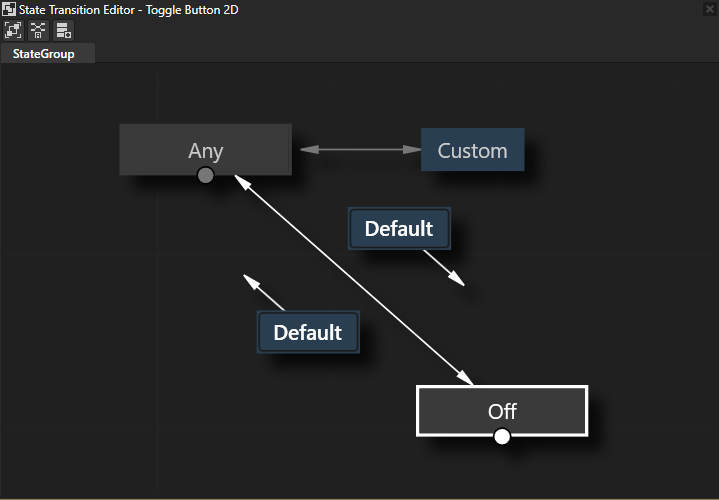
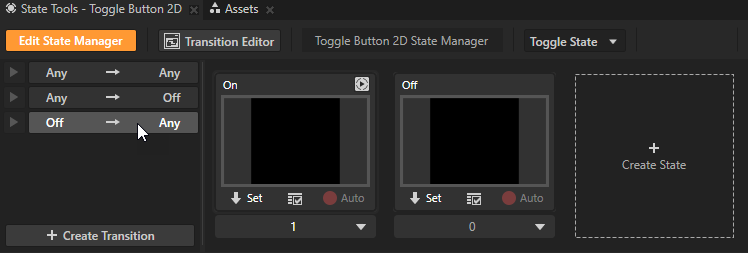
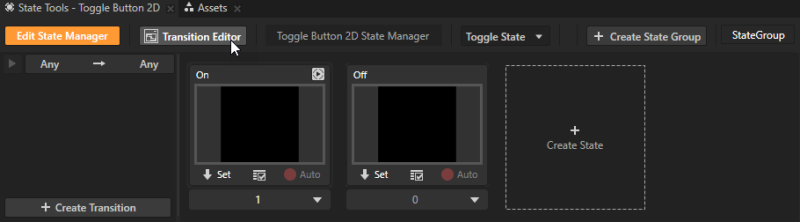
To create a new transition, click + Create Transition under the existing transitions.

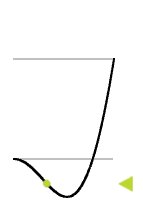
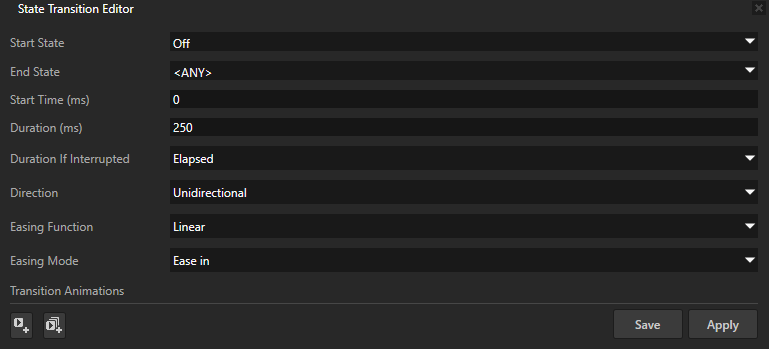
 to see the details of the transition.
to see the details of the transition.
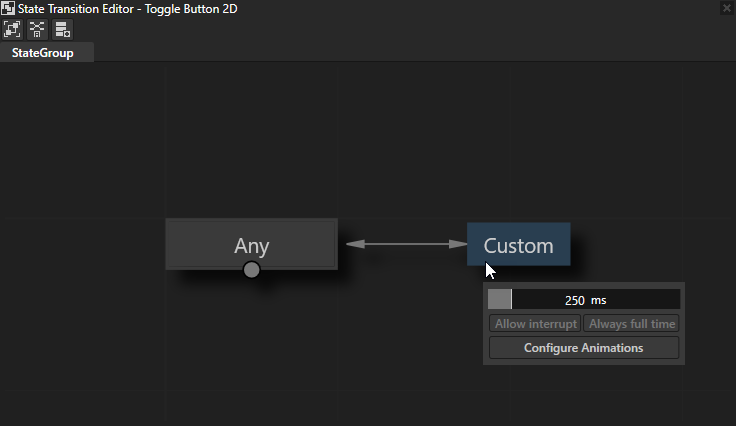
- Duration to the length of the transition in milliseconds. Either click and drag in the Duration area or enter the new value to set the duration of the transition.
- Allow interrupt or Always full time set how Kanzi handles interruption of the transition:
- Always full time uses the entire time set in the Duration to transition to the state after the interruption occurs.
- Allow interrupt uses only the remaining time set in the Duration to transition to the state after the interruption occurs.
- Configure Animations enables you to further define the details of the transition. In the State Transition Editor window set:
- Start Time to the time in milliseconds that elapses before the transition starts.
- Direction to whether the transition applies to the transition from the Start State to the End State, or to the transitions from both states:
- Unidirectional applies the transition only to the transition from the Start State to the End State.
- Bidirectional applies the transition to the transition from the Start State to the End State, and from the End State to the Start State.
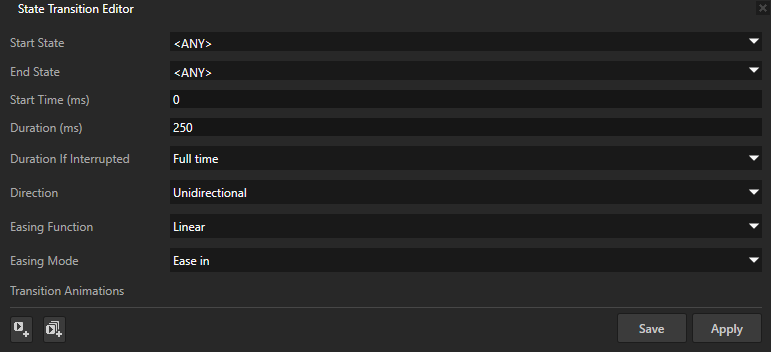
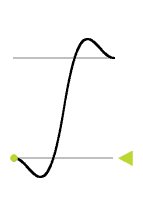
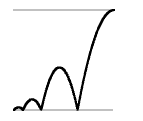
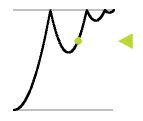
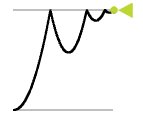
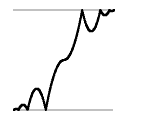
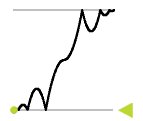
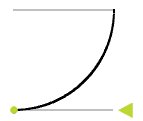
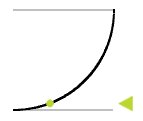
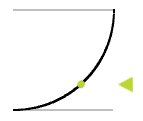
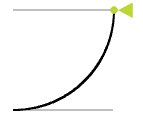
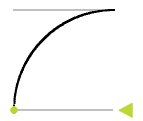
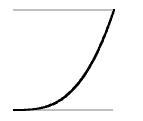
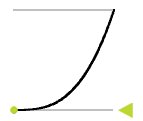
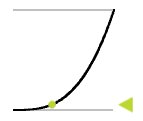
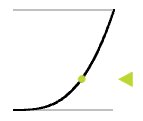
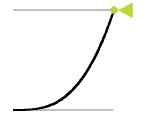
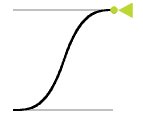
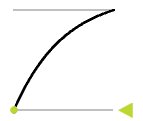
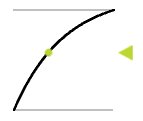
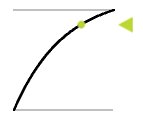
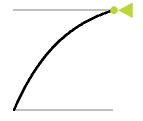
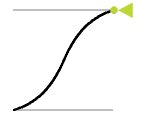
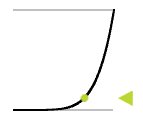
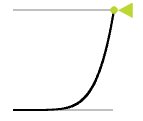
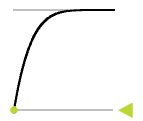
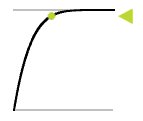
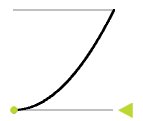
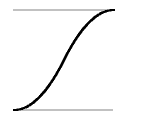
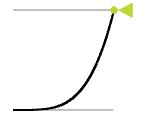
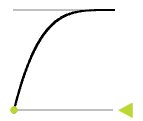
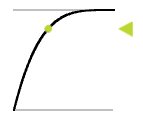
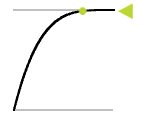
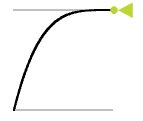
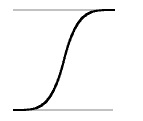
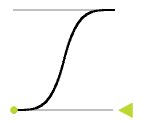
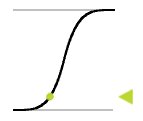
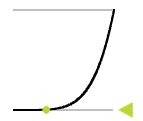
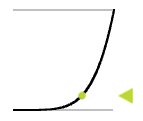
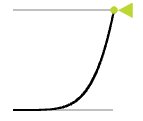
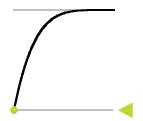
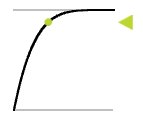
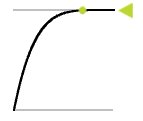
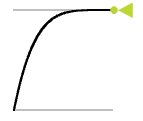
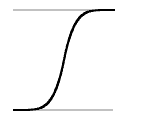
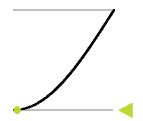
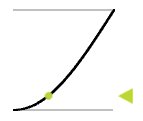
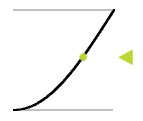
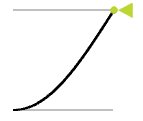
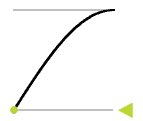
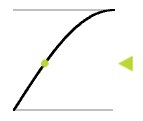
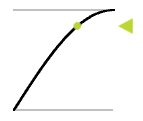
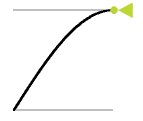
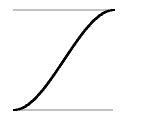
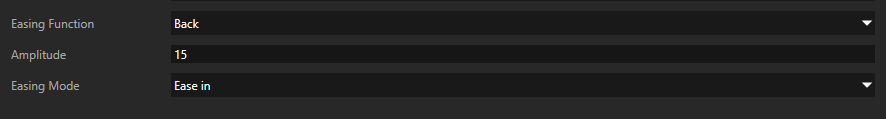
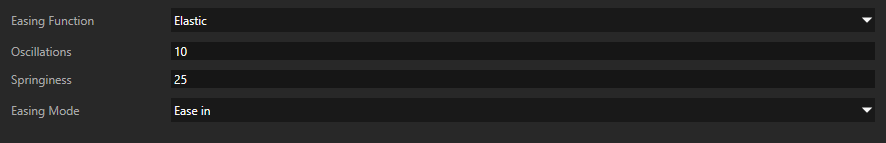
- Easing Function sets the easing function that defines the curve of the transition.
Use an easing function to make UI elements more lifelike. Because objects in real life never start or stop immediately, the right easing function can help you create a more pleasant user experience.
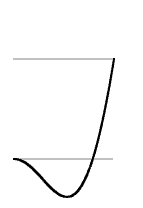
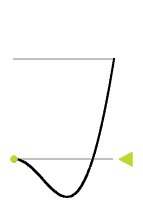
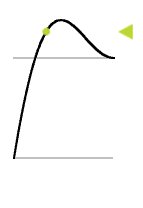
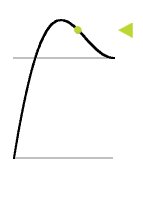
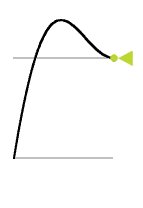
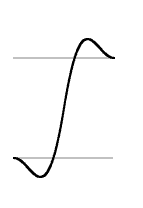
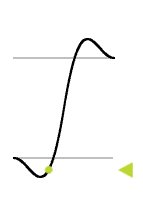
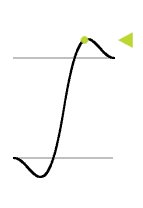
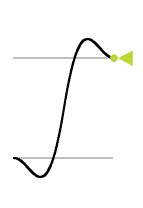
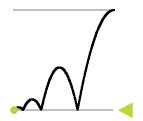
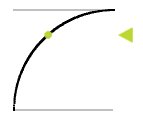
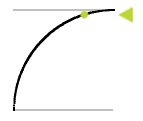
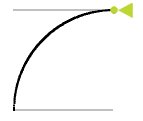
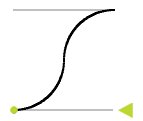
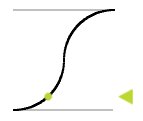
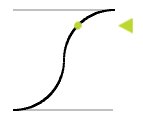
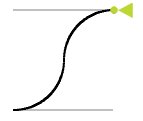
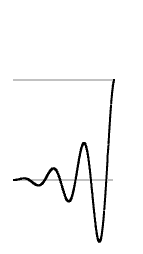
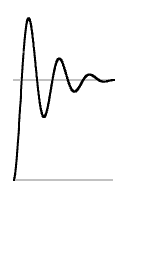
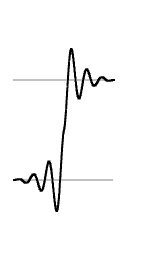
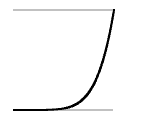
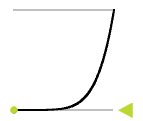
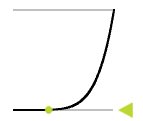
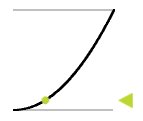
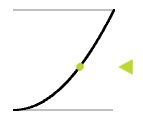
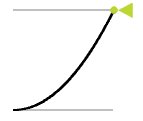
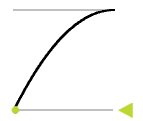
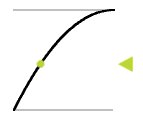
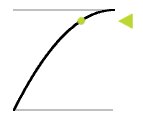
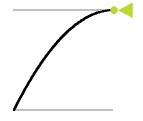
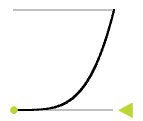
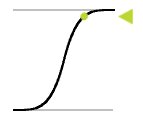
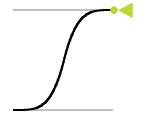
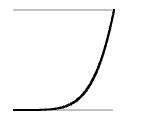
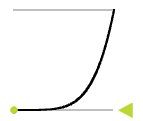
- Easing Mode defines how the easing function is applied to the transition:
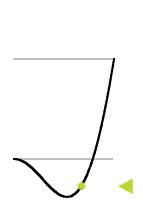
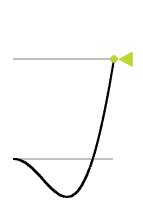
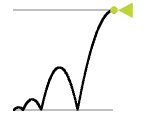
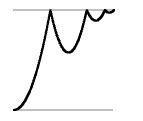
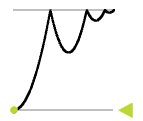
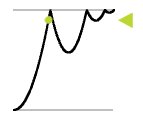
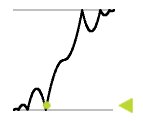
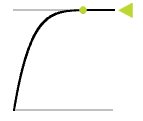
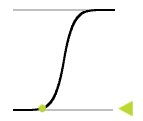
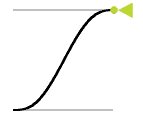
- Ease in applies to the transition the easing function as it is.
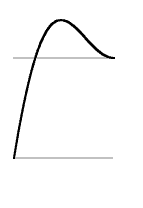
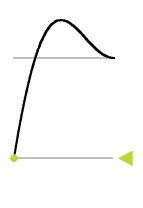
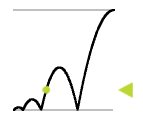
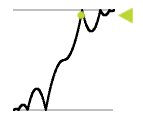
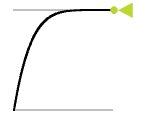
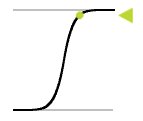
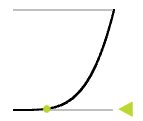
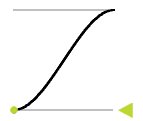
- Ease out applies to the transition the negative value of the easing function.
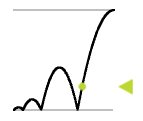
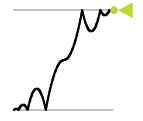
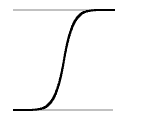
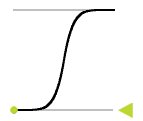
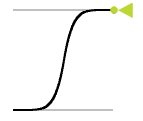
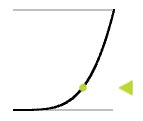
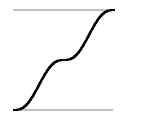
- Ease in-out applies to the first half of the transition the easing function as it is, and to the second half of the transition the negative value of the easing function.
- Transition Animations enables you to use a custom animation for the transition.
To add a transition animation, at the bottom of the State Transition Editor click .
.